Synto - Blazor Server Premium Admin & Dashboard Template
Dashboard
Welcome to Synto - Blazor Server Blazorstrap Premium Admin & Dashboard Template- Created Date : 28/May/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Introduction
Welcome to Synto – Blazor Server Blazorstrap Premium Admin & Dashboard TemplateSynto - Blazor Server Premium Blazorstrap Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using Blazorstrap, Razor, CSHTML, CSS3, BlazorStrap framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Template Description
Synto is a Blazor Server Premium Blazor Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Synto Modern template is powered with Razor. CSHTML, CS which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 130+ razor Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using BlazorStrap framework. After Purchased this template you will get All razor files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Synto Blazor Server Premium Blazorstrap Admin Template, you will be able to get free download of all future updates.
Template Features
| No Jquery | Dark Layout | RTL Ready |
| 12 Different Dashboards | Authentication Pages | Error Pages |
| 130+ Razor Pages | Easy to Customize | Blazorstrap Responsive Framework |
| Blazorstrap Responsive Framework | Form Elements | Draggable Cards |
| Ratings | Grid JS Tables | Data Tables |
| Gallery | Apex Charts | Chartjs Charts |
| Echarts | Full Calendar | Sweet Alerts |
| Swiper JS | Blog Pages | Mail App |
| Chat | File Manager | Invoice |
| Landing | Pricing | Profile |
| Notifications | 24 * 7 Professional Company Support | Ecommerce Pages |
| Under Construction Page | Color Theme Support (Primary and Background) | Neat, clean and simple design |
Switcher Features :
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic & Modern Styles
- Layout Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
Minimum Requirements
- Visual Studio 2022
- C# for Visual Studio Code (latest version)
- .NET 8.0 SDK
- esbuild "0.19.4"
Download and Installation Process of .NET SDK.
Step1: Go to the official website of the .NET SDK
Step2: Once you're on the website, look for a button that "Download .NET SDK" and click on it.
Step3: After clicking the button, your computer will start downloading the .NET SDK file.
Step4: That's it! Now you have successfully downloaded the .NET SDK file to your computer.
Step5: For installation process follow the on-screen instructions provided by the installer. These instructions may include selecting an installation location, agreeing to terms and conditions, and choosing optional components. Just read through each step and click "Next" or "Install" as needed.
The Basic Structure Of Blazor Server
├── Data
├── obj
├── Pages
├── Properties
├── Services
├── Shared
├── wwwroot
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package-lock.json
├── package.json
├── Program.cs
├── Synto.csproj
└── Synto.sln
- Start by unzipping the project folder that you received from us.
- Go to the "Synto\ Pages directory within the project folder, where you'll find over 14 + folders and 130 + .razor files.
- Navigate to "Synto\ Shared . Open this folder to locate files like NavMenu.razor, MainHeader.razor, JobsLandingHeader.razor, JobsLandingSidebar.razor and Switcher.razor etc.
- The MainLayout.razor file serves as the base for all razor pages.
- The CustomLayout.razor file is the base for authentication pages such as Create-password-cover.razor, Reset-password-cover.razor, Two-step-verification-basic.razor, Error401.razor, Error500.razor, and Under-maintenance.razor, etc.
- The LandingLayout.razor file is the base for the Landing.razor page.
How to run Blazor Server development server
Visual studio code
- Ensure that Visual studio code is already installed on your computer.
-
Go to the main folder of your Synto project, open it using Visual Studio
Code, and open the command prompt. Then, type and run the command:
dotnet watch run - This will start the Blazor Server development server on port 5080. If you need a different port, replace 5080 with your desired port number
Visual studio
- Ensure that Visual Studio is already installed on your computer.
- Navigate to the root location of your project.
- Open the project folder.
-
Double-click on the file named
synto.slnwithin the project folder. - This will open the project in Visual Studio.
-
Press the
F5key to launch the Blazor Server development server.
Purpose of a starter kit
Introduction to the Blazor Server Starter Kit:
The Blazor Server starterkit is a resource that helps developers kickstart their Blazor Server web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Blazor Server Framework-based websites or applications.
Purpose of the Blazor Server Starter Kit:
The purpose of the Blazor Server starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Blazor Server projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Blazor Server Starter Kit:
The starter kit eliminates the need to set up the basic project structure
manually. It provides a well-organized file and folder structure, including
commonly used directories for separating code, templates, assets, and
configuration files. This allows developers to focus more on implementing
business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Synto have more than 130 pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/Starterkit Folder Structure
├── bin
├── Data
├── obj
├── Pages/
| ├── _Host.cshtml
| ├── _Layout.cshtml
| ├── Counter.razor
| ├── Error.cshtml
| ├── Error.cshtml.cs
| ├── FetchData.razor
| └── Home.razor
├── Properties
| └── launchSettings.json
├── Services/
├── Shared/
| ├── MainHeader.razor
| ├── MainLayout.razor
| ├── MainLayout.razor.css
| ├── Modal.razor
| ├── NavMenu.razor
| ├── NavMenu.razor.css
| ├── SurveyPrompt.razor
| └── Switcher.razor
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── css/
| └── favicon.ion
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.js
├── package-lock.json
├── package.json
├── Program.cs
├── starterkit.csproj
└── starterkit.sln
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized razor pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/projectname/Shared/- This folder contains files such as MainLayout.razor files.
- Example: C:/projectname/Shared/- This folder contains files such as NavMenu.razor, MainHeader.razor, Footer.razor, Modal.razor and Switcher.razor files.
- Example: C:/projectname/Pages/- This folder contains files such as Home.razor, files and etc..,.
SCSS & CSS
Synto comes with power of SCSS. The css files can be generated from scss by simply following below steps:
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here and install all the dependencies manually that are given below in command prompt.
- Esbuild
To get started with esbuild, you need to install globally on your system. You can install it using npm by running the following command
npm install -g esbuildornpm install --save-dev esbuildfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder. - Install Dev Dependencies
npm i esbuild --save-devnpm i esbuild-sass-plugin --save-devnpm i postcss --save-devnpm i autoprefixer --save-devnpm i fs-extra --save-devnpm i path --save-devnpm i browser-sync --save-devnpm i chokidar --save-dev
After you finished with the above steps, you can run the
following commands into the terminal/command prompt from the root directory
( Synto) of the project to run the project locally or build for production
use:
dotnet watch run
Note:- please ensure that you have installed all node_modules requried to run Esbuild tasks .
Esbuild Commands
| Command | Description |
|---|---|
npm run build
|
npm run build command is used to generate dist/
directory.
Esbuild runs the project locally, starts the development server and
watches for any changes you made in src folder,
including your HTML, Javascript, SCSS, etc.
What ever changes you made in src folder it
automatically changed in dist files.
|
Software Versions Used:
- C# for Visual Studio Code : (latest version)
- .NET : 8.0
Blazor Server Over All Folder Structure
├── bin
├── Data
├── obj
├── Pages/
| ├── _AuthenticationHost.cshtml
| ├── _AuthenticationHost2.cshtml
| ├── _Host.cshtml
| ├── _LandingHost.cshtml
| ├── _LandingJobsHost.cshtml
| ├── _Layout.cshtml
| ├── _LayoutAuthentication.cshtml
| ├── _LayoutAuthentication2.cshtml
| ├── _LayoutJobLanding.cshtml
| ├── _LayoutLanding.cshtml
| ├── Counter.razor
| ├── Error.cshtml
| ├── Error.cshtml.cs
| ├── FetchData.razor
| ├── Home.razor
| └── 14 + folders and 170 + .razor files
├── Properties
| └── launchSettings.json
├── Services/
├── Shared/
| ├── CalendarSettings.cs
| ├── CustomLayout.razor
| ├── Footer.razor
| ├── JobsLandingFooter.razor
| ├── JobsLandingLayout.razor
| ├── JobsLandingSidebar.razor
| ├── LandingFooter.razor
| ├── LandingHeader.razor
| ├── LandingLayout.razor
| ├── LandingSidebar.razor
| ├── LandingSwitcher.razor
| ├── MainHeader.razor
| ├── MainHeader1.razor
| ├── MainLayout.razor
| ├── MainLayout.razor.css
| ├── Modal.razor
| ├── NavMenu.razor
| ├── NavMenu.razor.css
| ├── SurveyPrompt.razor
| └── Switcher.razor
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── css/
| └── favicon.ion
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.js
├── package-lock.json
├── package.json
├── Program.cs
├── synto.csproj
└── synto.sln
SWITCHER?
If you want to remove switcher to your template follow the below process.
How to remove switcher to the template?
Go to root path:
Shared/MainLayout.razor open
"MainLayout.razor" in that file, below the
body tag remove the Switcher Path as shown in
below.
Switcher path:
BEFORE :
<div class="page">
Remove this(
<!-- Start::main-switcher -->
<Switcher />
<!-- End::main-switcher -->
)
AFTER :
(removed switcher path)
Go to root path:
Shared/MainLayout.razor open
"MainLayout.razor" file and then Change
<MainHeader /> to
<MainHeader1 /> as shown in below.
Before:
<!-- Start::main-header -->
<MainHeader />
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
<MainHeader1 />
<!-- End::main-header1 -->
Go to root path:
Pages/_Layout.cshtml open
"_Layout.cshtml" file and remove
"main.js" and "custom-switcher.js" as shown in
below.
(Remove the main.js file.)
<!-- Main Theme Js -->
<script src="@($"{NavigationManager.BaseUri}assets/js/main.js")"></script>
(Remove the custom-switcher.js file.)
Before:
let javascriptLinks = [
"/assets/js/defaultmenu.min.js",
"/assets/js/custom-switcher.min.js",
"/assets/js/custom.js",
]
After:
let javascriptLinks = [
"/assets/js/defaultmenu.min.js",
"/assets/js/custom.js",
]
Go to root
path: wwwroot/assets/js/custom.js open
custom.js Finally replace complete
custom.js file
(function () {
"use strict";
/* page loader */
if (localStorage.getItem("syntodarktheme")) {
document.querySelector("html").setAttribute("data-theme-mode", "dark")
document.querySelector("html").setAttribute("data-menu-styles", "dark")
document.querySelector("html").setAttribute("data-header-styles", "dark")
}
function hideLoader() {
const loader = document.getElementById("loader");
loader.classList.add("d-none")
}
window.addEventListener("load", hideLoader);
/* page loader */
/* tooltip */
const tooltipTriggerList = document.querySelectorAll(
'[data-bs-toggle="tooltip"]'
);
const tooltipList = [...tooltipTriggerList].map(
(tooltipTriggerEl) => new bootstrap.Tooltip(tooltipTriggerEl)
);
/* popover */
const popoverTriggerList = document.querySelectorAll(
'[data-bs-toggle="popover"]'
);
const popoverList = [...popoverTriggerList].map(
(popoverTriggerEl) => new bootstrap.Popover(popoverTriggerEl)
);
//switcher color pickers
const pickrContainerPrimary = document.querySelector(
".pickr-container-primary"
);
const themeContainerPrimary = document.querySelector(
".theme-container-primary"
);
const pickrContainerBackground = document.querySelector(
".pickr-container-background"
);
const themeContainerBackground = document.querySelector(
".theme-container-background"
);
/* header theme toggle */
function toggleTheme() {
let html = document.querySelector("html");
if (html.getAttribute("data-theme-mode") === "dark") {
html.setAttribute("data-theme-mode", "light");
html.setAttribute("data-header-styles", "light");
html.setAttribute("data-menu-styles", "light");
if (!localStorage.getItem("primaryRGB")) {
html.setAttribute("style", "");
}
html.removeAttribute("data-bg-theme");
localStorage.removeItem("syntodarktheme");
html.setAttribute("data-header-styles", "light");
} else {
localStorage.setItem("syntodarktheme", "true");
if (localStorage.getItem("syntodarktheme")) {
document.querySelector("html").setAttribute("data-theme-mode", "dark")
document.querySelector("html").setAttribute("data-menu-styles", "dark")
document.querySelector("html").setAttribute("data-header-styles", "dark")
}
}
}
let layoutSetting = document.querySelector(".layout-setting");
layoutSetting.addEventListener("click", toggleTheme);
/* header theme toggle */
/* Choices JS */
document.addEventListener("DOMContentLoaded", function () {
var genericExamples = document.querySelectorAll("[data-trigger]");
for (let i = 0; i < genericExamples.length; ++i) {
var element = genericExamples[i];
new Choices(element, {
allowHTML: true,
placeholderValue: "This is a placeholder set in the config",
searchPlaceholderValue: "Search",
});
}
});
/* Choices JS */
/* footer year */
document.getElementById("year").innerHTML = new Date().getFullYear();
/* footer year */
/* node waves */
Waves.attach(".btn-wave", ["waves-light"]);
Waves.init();
/* node waves */
/* card with close button */
let DIV_CARD = ".card";
let cardRemoveBtn = document.querySelectorAll(
'[data-bs-toggle="card-remove"]'
);
cardRemoveBtn.forEach((ele) => {
ele.addEventListener("click", function (e) {
e.preventDefault();
let $this = this;
let card = $this.closest(DIV_CARD);
card.remove();
return false;
});
});
/* card with close button */
/* card with fullscreen */
let cardFullscreenBtn = document.querySelectorAll(
'[data-bs-toggle="card-fullscreen"]'
);
cardFullscreenBtn.forEach((ele) => {
ele.addEventListener("click", function (e) {
let $this = this;
let card = $this.closest(DIV_CARD);
card.classList.toggle("card-fullscreen");
card.classList.remove("card-collapsed");
e.preventDefault();
return false;
});
});
/* card with fullscreen */
/* count-up */
var i = 1;
setInterval(() => {
document.querySelectorAll(".count-up").forEach((ele) => {
if (ele.getAttribute("data-count") >= i) {
i = i + 1;
ele.innerText = i;
}
});
}, 10);
/* count-up */
/* back to top */
const scrollToTop = document.querySelector(".scrollToTop");
const $rootElement = document.documentElement;
const $body = document.body;
window.onscroll = () => {
const scrollTop = window.scrollY || window.pageYOffset;
const clientHt = $rootElement.scrollHeight - $rootElement.clientHeight;
if (window.scrollY > 100) {
scrollToTop.style.display = "flex";
} else {
scrollToTop.style.display = "none";
}
};
scrollToTop.onclick = () => {
window.scrollTo(0, 0);
};
/* back to top */
/* header dropdowns scroll */
var myHeaderShortcut = document.getElementById("header-shortcut-scroll");
new SimpleBar(myHeaderShortcut, { autoHide: true });
var myHeadernotification = document.getElementById(
"header-notification-scroll"
);
new SimpleBar(myHeadernotification, { autoHide: true });
var myHeaderCart = document.getElementById("header-cart-items-scroll");
new SimpleBar(myHeaderCart, { autoHide: true });
/* header dropdowns scroll */
})();
/* full screen */
var elem = document.documentElement;
function openFullscreen() {
let open = document.querySelector(".full-screen-open");
let close = document.querySelector(".full-screen-close");
if (
!document.fullscreenElement &&
!document.webkitFullscreenElement &&
!document.msFullscreenElement
) {
if (elem.requestFullscreen) {
elem.requestFullscreen();
} else if (elem.webkitRequestFullscreen) {
/* Safari */
elem.webkitRequestFullscreen();
} else if (elem.msRequestFullscreen) {
/* IE11 */
elem.msRequestFullscreen();
}
close.classList.add("d-block");
close.classList.remove("d-none");
open.classList.add("d-none");
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
/* Safari */
document.webkitExitFullscreen();
console.log("working");
} else if (document.msExitFullscreen) {
/* IE11 */
document.msExitFullscreen();
}
close.classList.remove("d-block");
open.classList.remove("d-none");
close.classList.add("d-none");
open.classList.add("d-block");
}
}
/* full screen */
/* toggle switches */
let customSwitch = document.querySelectorAll(".toggle");
customSwitch.forEach((e) =>
e.addEventListener("click", () => {
e.classList.toggle("on");
})
);
/* toggle switches */
/* header dropdown close button */
/* for cart dropdown */
const headerbtn = document.querySelectorAll(".dropdown-item-close");
headerbtn.forEach((button) => {
button.addEventListener("click", (e) => {
e.preventDefault();
e.stopPropagation();
button.parentNode.parentNode.parentNode.parentNode.parentNode.remove();
document.getElementById("cart-data").innerText = `${
document.querySelectorAll(".dropdown-item-close").length
} Items`;
document.getElementById("cart-icon-badge").innerText = `${
document.querySelectorAll(".dropdown-item-close").length
}`;
console.log(
document.getElementById("header-cart-items-scroll").children.length
);
if (document.querySelectorAll(".dropdown-item-close").length == 0) {
let elementHide = document.querySelector(".empty-header-item");
let elementShow = document.querySelector(".empty-item");
elementHide.classList.add("d-none");
elementShow.classList.remove("d-none");
}
});
});
/* for cart dropdown */
/* for notifications dropdown */
const headerbtn1 = document.querySelectorAll(".dropdown-item-close1");
headerbtn1.forEach((button) => {
button.addEventListener("click", (e) => {
e.preventDefault();
e.stopPropagation();
button.parentNode.parentNode.parentNode.parentNode.remove();
document.getElementById("notifiation-data").innerText = `${
document.querySelectorAll(".dropdown-item-close1").length
} Unread`;
document.getElementById("notification-icon-badge").innerText = `${
document.querySelectorAll(".dropdown-item-close1").length
}`;
if (document.querySelectorAll(".dropdown-item-close1").length == 0) {
let elementHide1 = document.querySelector(".empty-header-item1");
let elementShow1 = document.querySelector(".empty-item1");
elementHide1.classList.add("d-none");
elementShow1.classList.remove("d-none");
}
});
});
/* for notifications dropdown */
NOTE:The switcher is different for landing pages, if you want to remove switcher to the landing pages then follow the process.(Skip this process if this is not your requirement).
How to remove switcher for landing page?
Go to root path:
Shared/LandingLayout.razor open
"LandingLayout.razor" in that file, below
the body tag remove the Switcher Path as shown in
below.
Switcher path:
Remove this(
<!-- Start::main-switcher -->
<LandingSwitcher />
<!-- End::main-switcher -->
)
Go to root path:
Shared/LandingLayout.razor open
"LandingLayout.razor" file and then Change
<LandingHeader /> to
<LandingHeader1 /> as shown in below.
Before:
<!-- Start::main-header -->
<LandingHeader />
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
<LandingHeader1 />
<!-- End::main-header1 -->
Go to root path:
Shared/LandingLayout.razor open
"LandingLayout.razor" file and then Change
<LandingSidebar /> to
<LandingSidebar1 /> as shown in
below.
Before:
<!-- Start::main-sidebar -->
<LandingSidebar />
<!-- End::main-sidebar -->
After:
<!-- Start::main-sidebar1 -->
<LandingSidebar1 />
<!-- End::main-sidebar1 -->
How to remove switcher for jobs landing page?
Go to root path:
Shared/JobsLandingLayout.razor open
"JobsLandingLayout.razor" in that file,
below the body tag remove the Switcher Path as
shown in below.
Switcher path:
Remove this(
<!-- Start::main-switcher -->
<LandingSwitcher />
<!-- End::main-switcher -->
)
Go to root path:
Shared/JobsLandingLayout.razor open
"JobsLandingLayout.razor" file and then
Change <JobsLandingHeader /> to
<JobsLandingHeader1 /> as shown in
below.
Before:
<!-- Start::main-header -->
<JobsLandingHeader />
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
<JobsLandingHeader1 />
<!-- End::main-header1 -->
Go to root path:
Shared/JobsLandingLayout.razor open
"JobsLandingLayout.razor" file and then
Change <JobsLandingSidebar /> to
<JobsLandingSidebar1 /> as shown in
below.
Before:
<!-- Start::main-sidebar -->
<JobsLandingSidebar />
<!-- End::main-sidebar -->
After:
<!-- Start::main-sidebar1 -->
<JobsLandingSidebar1 />
<!-- End::main-sidebar1 -->
Theme Styles :
(Root:Pages/_Layout.cshtml)
| Attribute | Description |
|---|---|
data-theme-mode="light"
data-header-styles="light"
data-menu-styles="light"
|
To set the light theme |
data-theme-mode="dark"
data-header-styles="dark"
data-menu-styles="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-page-style="modern"
|
To set page style to modern |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
Theme Colors :
(Root:Pages/_Layout.cshtml)
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
data-bg-img="bgimg1"
|
To set menu background image1 |
data-bg-img="bgimg2"
|
To set menu background image2 |
data-bg-img="bgimg3"
|
To set menu background image3 |
data-bg-img="bgimg4"
|
To set menu background image4 |
data-bg-img="bgimg5"
|
To set menu background image5 |
FAQS
General Style
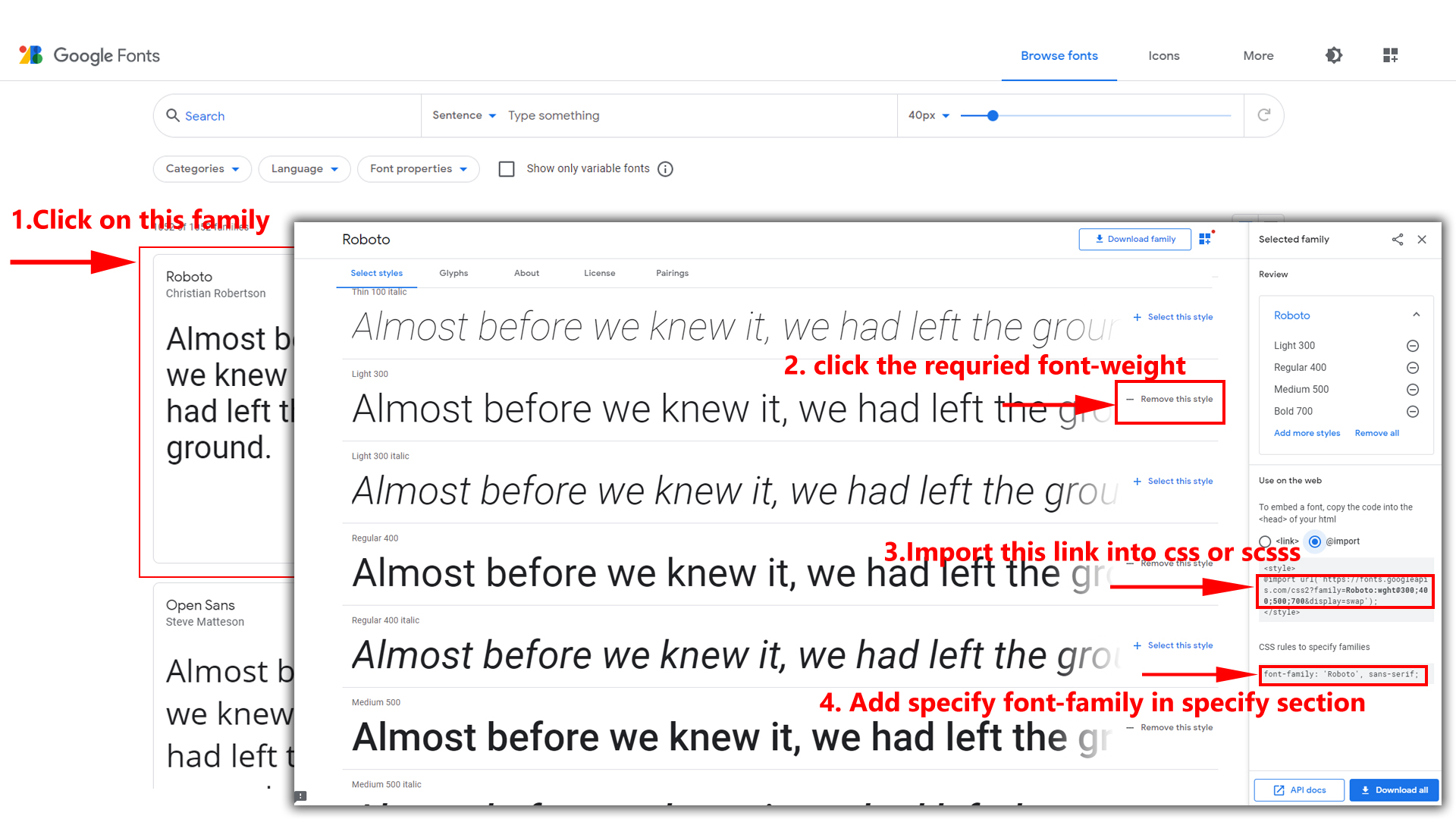
How to Change Font Style ?
Step 1:
Go To style.scss (wwwroot/assets/scss/styles.scss )
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

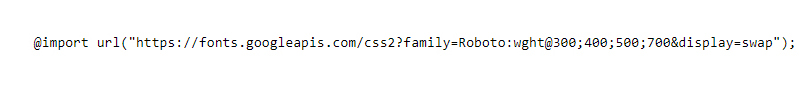
Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(wwwroot/assets/scss/_variables.scss)
Example:
--default-font-family: 'Inter', sans-serif;
Note : After Changing font you must run Gulp command
i.e, gulp.
How to change Menu icons ?
By default menu icons are Boxicons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open NavMenu.razor page
Path:Shared/NavMenu.razor and go through
main-sidebar
section, in that section you will find Boxicons of menu
in
i
tag, there you can replace previous icon with your icon.
Example
as shown in below
How to Change Logo ?
Go To "wwwroot/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.min.js file
wwwroot/assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.min.js as shown below
function localStorageBackup2(){
if (localStorage.bodyBgRGB || localStorage.bodylightRGB){
document.querySelector('#switcher-dark-theme').checked = true;
document.querySelector('#switcher-menu-dark').checked = true;
document.querySelector('#switcher-header-dark').checked = true;
}
if (localStorage.bodyBgRGB && localStorage.bodylightRGB) {
if(localStorage.bodyBgRGB == "20, 30, 96"){
document.querySelector("#switcher-background").checked = true
}
if(localStorage.bodyBgRGB == "8, 78, 115"){
document.querySelector("#switcher-background1").checked = true
}
if(localStorage.bodyBgRGB == "90, 37, 135"){
document.querySelector("#switcher-background2").checked = true
}
if(localStorage.bodyBgRGB == "24, 101, 51"){
document.querySelector("#switcher-background3").checked = true
}
if(localStorage.bodyBgRGB == "120, 66, 20"){
document.querySelector("#switcher-background4").checked = true
}
}
if (localStorage.primaryRGB) {
if(localStorage.primaryRGB == "58, 88, 146"){
document.querySelector("#switcher-primary").checked = true
}
if(localStorage.primaryRGB == "92, 144, 163"){
document.querySelector("#switcher-primary1").checked = true
}
if(localStorage.primaryRGB == "172, 172, 80"){
document.querySelector("#switcher-primary2").checked = true
}
if(localStorage.primaryRGB == "165, 94, 131"){
document.querySelector("#switcher-primary3").checked = true
}
if(localStorage.primaryRGB == "87, 68, 117"){
document.querySelector("#switcher-primary4").checked = true
}
}
}
Step2:
To remove complete LocalStorage saving you need to
remove
all localstorage related calling functions in
custom-switcher.js
wwwroot/assets/js/custom-switcher.min.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also
need to remove
main.js link present in _Layout.cshtml
Path:Pages/_Layout.cshtml as shown below
<!-- Main Theme Js -->
<script src="@($"{NavigationManager.BaseUri}assets/js/main.js")"></script>
Used Nuget Plugins & Reference Links
Used Plugins & Reference Links
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then
run npm run build command.
Icons
Refer following links for usage:
| Icons | References |
|---|---|
| Remix Icons | https://remixicon.com/ |
| Tabler Icons | https://tabler-icons.io/ |
Images
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Pngtree | https://pngtree.com/ |
Fonts
Refer following link for usage:
| Google Fonts | https://fonts.google.com/ |
Sidemenu Icons
Refer following link for usage:
| Remix Icons | https://remixicon.com/ |