Rixzo - Blazor Web App Server Bootstrap5 Premium Admin & Dashboard Template
Rixzo - Blazor Web App Server Premium Bootstrap5 Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using razor, C#, CSS3, Bootstrap 5 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Rixzo - Blazor Web App Server Bootstrap5 Admin & Dashboard Template- Created Date : 05/May/2025
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Rixzo is a Blazor Web App Server Premium Bootstrap5 Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Rixzo Modern template is powered with razor, SASS, & Bootstrap5 which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 180+ razor Pages. No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Bootstrap5 framework. After Purchased this template you will get All razor, C#, CSS, SCSS and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Rixzo Blazor Web App Server Premium Bootstrap Admin Template, you will be able to get free download of all future updates.
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 180+ razor Pages | Easy to Customize | Bootstrap 5 Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Blazor Apex Charts | Chartjs Charts | Blazor Full Calendar |
| Sweet Alerts | Blog Pages | Mail App |
| Chat | File Manager | Invoice |
| Landing Page | Pricing | Profile |
| Placeholders | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Ribbons | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic Styles
- Layout Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
- Visual Studio Code or Visual Studio 2022
- C# for Visual Studio Code
- .NET 9.0.102 SDK
- Gulp : v5.0.0
- node : v20.18.0
- npm : V10.8.2
Step1: Go to the official website of the .NET SDK
Step2: Once you're on the website, look for a button that "Download .NET SDK" and click on it.
Step3: After clicking the button, your computer will start downloading the .NET SDK file.
Step4: That's it! Now you have successfully downloaded the .NET SDK file to your computer.
Step5: For installation process follow the on-screen instructions provided by the installer. These instructions may include selecting an installation location, agreeing to terms and conditions, and choosing optional components. Just read through each step and click "Next" or "Install" as needed.
├── bin
├── Components
├── obj
├── Properties
├── Services
├── wwwroot
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.mjs
├── package-lock.json
├── package.json
└── Program.cs
├── rixzo.csproj
├── rixzo.sln
- Start by unzipping the project folder that you received from us.
- Go to the "rixzo/components Pages directory within the project folder, where you'll find over 14 + folders and 230 + .razor files.
- Navigate to "rixzo/components Layout . Open this folder to locate files like NavMenu.razor, MainHeader.razor, Footer.razor, Switcher.razor and etc.
- The rixzo/components App.razor file is the base for all the razor pages.
- The rixzo/components/Layout CustomLayout.razor file is the base for authentication pages such as CreatepasswordBasic.razor, CreatepasswordCover.razor, ResetpasswordBasic.razor, ResetpasswordCover.razor, TwostepVerificationBasic.razor, Error401.razor, Error404.razor, Error500.razor, and UnderMaintenance.razor, etc.
- The rixzo/components/Layout LandingLayout.razor file is the base for Landing.razor
Visual studio code
- Ensure that Visual studio code is already installed on your computer.
-
Go to the main folder of your rixzo project, open it using Visual Studio Code, and open the command prompt. Before running the project make sure to have a compatable DotNet version installed on your computer Then, run the command:
dotnet watch run - Wait Untill to complete build process then This will start the Rixzo Web App Blazor Server on default port .
Visual studio
- Ensure that Visual Studio is already installed on your computer.
- Navigate to the root location of your project.
- Open the project folder.
-
Double-click on the file named
Rixzo.slnwithin the project folder. - This will open the project in Visual Studio.
-
Press the
F5key to launch the Blazor Web App Server.
├── bin
├── Components
| ├── Layout/
| | ├── CustomLayout.razor
| | ├── Footer.razor
| | ├── LandingFooter.razor
| | ├── LandingHeader.razor
| | ├── LandingLayout.razor
| | ├── LandingSidebar.razor
| | ├── LandingSwitcher.razor
| | ├── MainHeader.razor
| | ├── MainLayout.razor
| | ├── MainLayout.razor.css
| | ├── NavMenu.razor
| | ├── NavMenu.razor.css
| | ├── SubLandingSidebar.razor
| | ├── SubNavMenu.razor
| | └── Switcher.razor
| ├── Pages/
| | ├── AdvancedUI/
| | ├── Apps/
| | ├── Authentication/
| | ├── Charts/
| | ├── Dashboards/
| | ├── Errorpages/
| | ├── Forms/
| | ├── Icons/
| | ├── Maps/
| | ├── Pages/
| | ├── Tables/
| | ├── UI-Elements/
| | ├── Utilities/
| | ├── Counter.razor
| | ├── Error.razor
| | ├── Home.razor
| | ├── Icons.razor
| | ├── Weather.razor
| | └── Widgets.razor
| ├── _Imports.razor
| ├── App.razor
| ├── PasswordToggle.razor
| └── Routes.razor
├── obj
├── Properties
| └── launchSettings.json
├── Services/
├── wwwroot/
| ├── assets/
| | ├── audio/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── js/
| ├── lib/
| ├── app.css
| └── favicon.png
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.mjs
├── package-lock.json
├── package.json
├── Program.cs
├── Rixzo.csproj
└── Rixzo.sln
Introduction to the Blazor Web App Server Starter Kit:
The Blazor Web App Server starterkit is a resource that helps developers kickstart their Blazor Web App Server development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Blazor Web App Server Framework-based websites or applications.
Purpose of the Blazor Web App Server Starter Kit:
The purpose of the Blazor Web App Server starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Blazor Web App Server projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Blazor Web App Server Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Rixzo have more than 180+ pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/
├── bin
├── Components
| ├── Layout/
| | ├── CustomLayout.razor
| | ├── Footer.razor
| | ├── MainHeader.razor
| | ├── MainLayout.razor
| | ├── MainLayout.razor.css
| | ├── NavMenu.razor
| | ├── NavMenu.razor.css
| | ├── SubNavMenu.razor
| | └── Switcher.razor
| ├── Pages/
| | ├── 401Error.razor
| | ├── Counter.razor
| | ├── Error.razor
| | ├── Home.razor
| | └── Weather.razor
| ├── _Imports.razor
| ├── App.razor
| └── Routes.razor
├── obj
├── Properties
| └── launchSettings.json
├── Services/
├── wwwroot/
| ├── assets/
| | ├── audio/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── js/
| ├── lib/
| ├── app.css
| └── favicon.png
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.mjs
├── package-lock.json
├── package.json
├── Program.cs
├── Starterkit.csproj
└── Starterkit.sln
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized razor pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase.
- Navigate to the following paths:
- Example: C:/projectname/Components/Layout/- This folder contains files such as MainLayout.razor files.
- Example: C:/projectname/Components/Layout/- This folder contains files such as NavMenu.razor, MainHeader.razor, Footer.razor and Switcher.razor files.
- Example: C:/projectname/Components/Pages/- This folder contains files such as Home.razor, files and etc..,.
Rixzo comes with power of SCSS. The css files can be generated from scss by simply following below steps:
- Gulp
Gulp is a JavaScipt streaming task runner. It automate many development tasks. Using gulp you can perform tasks like running a local server, minifying code, compilation, optimizing images, etc... We are using gulp which allows to easily compilation of scss to css. You can read it more about it here.
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here and install all the dependencies manually that are given below in command prompt.
- Gulp
Make sure to have the Gulp installed & running in your computer. If you have already installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with above steps, you can run the command to compile scss into css:
gulp
Note:- please ensure that you have installed all nodemodules requried to run gulp tasks .
SCSS & CSS
Here we provided package.json and gulpfile.mjs files in your project, you just need to run npm install in your terminal in your project root path.
After compilation of download, you can compile your SCSS files into CSS files by following below procedure.
| Command | Description |
|---|---|
gulp
|
In Rixzo template gulp command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
Compiling Styles
1. In the assets folder you will see css, icon-fonts, images, js, libs, scss, video
Folder Structure
├── assets/
| ├── audio
| ├── css
| ├── icon-fonts
| ├── images
| ├── js
| ├── libs
| ├── scss
| └── video
2. Now you can compile or customize your styles in scss files that are present in the assets folder.
3. Once the changes made in the files in order to apply those changes to your template you need to run the gulp command in the same terminal or command prompt that you have set your project root path.
4. After Compilation, all your .scss files are converted into .css.
- C# for Visual Studio Code
- .NET : 9.0.102 SDK
- gulp: 5.0.0
- node: v20.18.0
- npm : 10.8.2
If you want to remove switcher to your template follow the below process.
Go to root path:
Components/Layout/ open
"MainLayout.razor" in that file, remove the Switcher Path as shown in below
Switcher path:
BEFORE :
Remove this(<Switcher />)
AFTER :
(removed switcher path) Go to root path:
Components/Layout/ open
"MainHeader.razor" in that file, then remove below mentioned code.
Need to remove complete StateService file located at path : Services/StateService.cs file.
NOTE: "If the switcher is not used in the template, you can remove the StateService.cs file. If , some pages use the switcher, do not remove StateService.cs, because removing it will affect all layouts and the switcher functionality will stop working. so, only remove icon and code"
General Style
Step 1:
Go To style.scss (wwwroot/assets/scss/styles.scss )
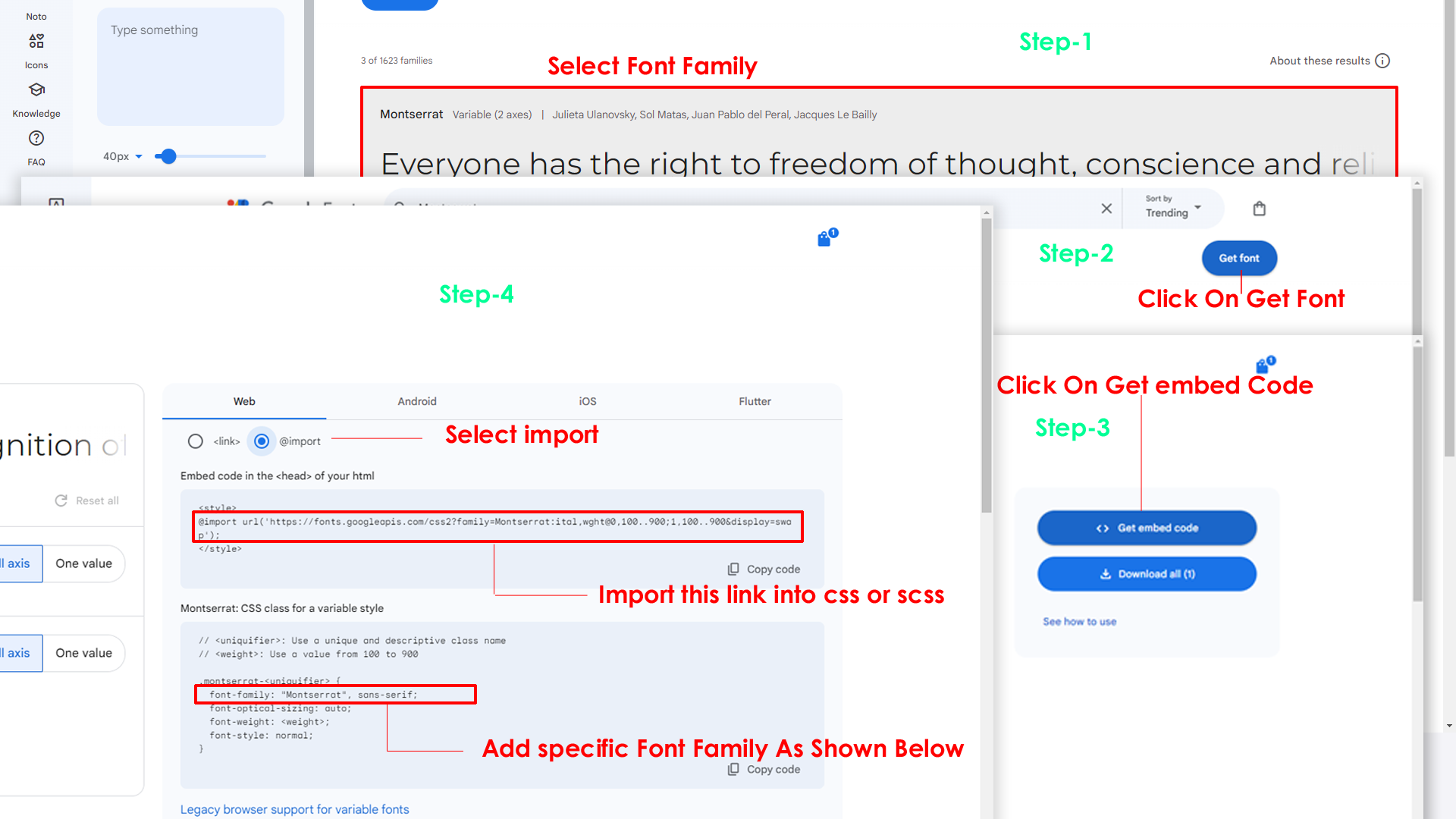
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
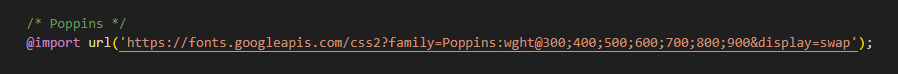
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(wwwroot/assets/scss/_variables.scss)
Example:
--default-font-family: "Poppins", sans-serif;
Note : After Changing styles you must run the command i.e, gulp
By default menu icons are phosphoricons if you want to change icons please follow below steps
Step :
To change Menu icons, open MenuData.Service.cs file Path:Services/MenuDataService.cs and go through
MainMenuItems you can find the svg property,
in the place of phosphoricons of you can replace it with the required icon, Example
as shown in below
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
To Remove the link/sub element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object which you are intended to remove.
Go To "wwwroot/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
Primary Color
Please follow the below steps to change Primary Color
Step 1 :
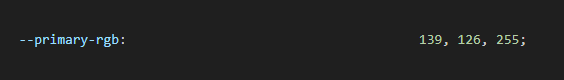
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (wwwroot/assets/scss/_variables.scss )

Note : After Changing styles you must run the command i.e, gulp
Dark Theme Style
Please follow the below step to change Dark body Color
Step 1 :
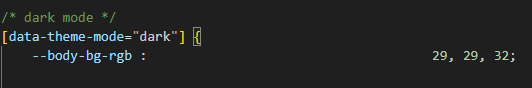
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (wwwroot/assets/scss/_variables.scss )

Note : After Changing styles you must run the command i.e, gulp
(Root:Services/StateService.cs)
public class AppState
{
public string ColorTheme { get; set; } = "light"; // light, dark
public string Direction { get; set; } = "ltr"; // ltr, rtl
public string NavigationStyles { get; set; } = "vertical"; // vertical, horizontal
public string MenuStyles { get; set; } = ""; // menu-click, menu-hover, icon-click, icon-hover
public string LayoutStyles { get; set; } = "default-menu"; // doublemenu, detached, icon-overlay, icontext-menu, closed-menu, default-menu
public string PageStyles { get; set; } = "regular"; // regular, classic, modern
public string WidthStyles { get; set; } = "fullwidth"; // default, fullwidth, boxed
public string MenuPosition { get; set; } = "fixed"; // fixed, scrollable
public string HeaderPosition { get; set; } = "fixed"; // fixed, scrollable
public string MenuColor { get; set; } = "dark"; // light, dark, color, gradient, transparent
public string HeaderColor { get; set; } = "light"; // light, dark, color, gradient, transparent
public string ThemePrimary { get; set; } = ""; // '106, 91, 204', '100, 149, 237', '0, 123, 167', '10, 180, 255', '46, 81, 145'
public string ThemeBackground { get; set; } = ""; //make sure to add rgb valies like example :- '49, 63, 141' and also same for ThemeBackground1
public string ThemeBackground1 { get; set; } = "";
public string BackgroundImage { get; set; } = ""; // bgimg1, bgimg2, bgimg3, bgimg4, bgimg5
}
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
gulp command.
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| Material Icons | https://fonts.google.com/icons?icon.set=Material+Icons&icon.style=Two+tone |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:



