Xintra - Flask Tailwind Premium Admin & Dashboard Template
Xintra - Flask Premium Tailwind Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Tailwind framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Xintra - Flask Tailwind Premium Admin & Dashboard Template- Created Date : 11/January/2025
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Xintra Flask is a Premium Tailwind Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Xintra Modern template is powered with HTML 5, SASS, & Tailwind which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 170+ HTML Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Flask Tailwind framework. After Purchased this template you will get All HTML files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Xintra Flask Tailwind Premium Admin Template, you will be able to get free download of all future updates.
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 170+ HTML Pages | Easy to Customize | Tailwind Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Page |
| Pricing | Profile | Placeholders |
| Ecommerce Pages | Job Pages | Task Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Form Validation | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular, Classic & Modern Styles
- Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
In order to run Flask you need to install Python by the following steps
This steps are based on Windows OS
Step1: Please visite the Official Web Site of the Python python.org
Step2: Click on the Download Python button
Step3: Now your Python setup file has downloaded
Step4: Now Right click on the Python setup file and select Run as administrator click on Yes
Step5: Please click on the Check Box Add Python to PATH. And select Customize installation option
Step6: Click on Install for all users. And click on the Install button to install python on your system
Step7: To check whether Python is installed or not type python --version in your terminal
Step8: The pip package is automatically installed with your python installation
Step9: To check whether pip package is installed or not type pip --version in your terminal
NOTE: Please follow the official web site python.org to install on Linux/UNIX OS.
Ensure "Python" is installed on your computer.
Note: If you already know how to create a Python project, you can skip this step.
Step 1: Create a Project Environment- First, you need to create an environment at your project location. For example:
C:\project\projectname.
- Create a virtual environment using the following command:
python -m venv .venv
- Before you start working on your project, activate the virtual environment:
.venv\Scripts\activate.
- Install Flask using the following command:
pip install Flask.
NOTE: You will see a confirmation message indicating that Flask Packages has been successfully installed.
- After installing Flask and other Python packages, save the requirements to a file and run the command:
python -m pip freeze > requirements.txt
NOTE: First, activate the virtual environment. This will generate a requirements.txt file listing all installed Python packages for the project.
├── static/
| └── assets/
├── templates/
| ├── pages/
| ├── components/
| └── layouts/
├── app.py
├── gulpfile.mjs
├── package.json
└── package.lock.json
- First, unzip the project folder that you received from us.
- Navigate as shown Example: F:\project folder\templates\ Open pages folder will have 180+ html pages
- Navigate as shown Example: F:\project folder\templates\ Open components folder there you will find main-header, main-sidebar, footer, switcher, scripts, styles and etc files
- Navigate as shown Example: F:\project folder\templates\ Open layouts folder there you will find base.html, landing-base.html, custom-base.html files
- The base.html file is used for html pages; Do not use base file for error, authentication, landing html pages.
- The landing-base.html file is used for only landing.html page.
- The custom-base.html file is used for only error401, error500, error404, create-password, lockscreen, reset, signup, signin, comingsoon, twostep, undermaintenance html pages.
- NOTE : By default switcher is enabled in your template, so the switcher-styles will work i.e., RTL, horizontal, hover and etc..,. So if you want to enable those styles, first you need to remove or disable switcher in your template as shown in switcher section in documentation.
- Please refer FAQ'S to activate other versions and styles like RTL, horizontal, horizontal-hover, Dark-mode, Boxed-Layout, Icon Overlay, etc..,
- blinker==1.9.0
- click==8.1.7
- colorama==0.4.6
- Flask==3.1.0
- itsdangerous==2.2.0
- Jinja2==3.1.4
- MarkupSafe==3.0.2
- Werkzeug==3.1.3
- tailwindcss: ^3.4.16
- preline: ^2.6.0
- node : v20.10.0
- npm : v10.8.1
- Sass
- Gulp 5.0.0
Step:1 Quick view of Installations
Step:2 Run project
- Begin by unzipping the project folder you received from us.
- Navigate to the root project location path and open the project file in your preferred editor.
- Now set the project root path in your terminal.
- In your terminal, type the following command to create a Virtualenv:
python -m venv .venv
- Activate your Virtualenv by typing the following command:
.venv\scripts\activate
- With your Virtualenv activated, install the required packages by typing:
pip install -r requirements.txt
- Run the following commands in the terminal to generate the project output:
* Install node_modules:
npm install
* Build project assets:
gulp
* Run the Flask development server:
python app.py
- After running the commands, the Flask development server will start at Example:
http://127.0.0.1:5000 - Open your web browser and enter the provided URL to access the project.
NOTE: Activating the virtual environment is critical to run the project.
NOTE: If you have any further queries in installation please refer to the official website HERE.
├── static/
| ├── assets/
| | ├── audio
| | ├── css
| | ├── icon-fonts
| | ├── images
| | ├── js
| | ├── libs
| | ├── scss
| | └── video
├── templates/
| ├── components/
| | | ├── landingpage/
| | | | ├── footer.html
| | | | ├── main-header.html
| | | | ├── main-header1.html
| | | | ├── main-sidebar.html
| | | | ├── main-sidebar1.html
| | | | ├── scripts.html
| | | | ├── styles.html
| | | | └── switcher.html
| | | ├── footer.html
| | | ├── main-header.html
| | | ├── main-header1.html
| | | ├── main-sidebar.html
| | | ├── modal.html
| | | ├── scripts.html
| | | ├── styles.html
| | | └── switcher.html
| ├── layouts/
| | ├── base.html
| | ├── custom-base.html
| | └── landing-base.html
| ├── pages/
| | └── 180+ html pages
├── app.py
├── gulpfile.mjs
├── package-lock.json
├── package.json
├── postcss.config.js
├── requirements.txt
└── tailwind.config.js
Introduction to the Flask Starter Kit:
The Flask starterkit is a resource that helps developers kickstart their Flask web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Flask Framework-based websites or applications.
Purpose of the Flask Starter Kit:
The purpose of the Flask starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Flask projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Flask Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Xintra have more than 181 pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link: https://support.spruko.com/
├── static/
| ├── assets/
| | ├── audio
| | ├── css
| | ├── icon-fonts
| | ├── images
| | ├── js
| | ├── libs
| | ├── scss
| | └── video
├── templates/
| ├── pages/
| | └── dashboards
| | └── index.html
| ├── components/
| | | ├── footer.html
| | | ├── main-header.html
| | | ├── main-header1.html
| | | ├── main-sidebar.html
| | | ├── scripts.html
| | | ├── styles.html
| | | └── switcher.html
| ├── layouts/
| | └── base.html
├── app.py
├── gulpfile.mjs
├── package-lock.json
├── package.json
├── postcss.config.js
├── requirements.txt
└── tailwind.config.js
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized HTML pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/xampp/htdocs/starterkit/templates/pages/ - Add your HTML pages here if you have more.
- Example: C:/xampp/htdocs/starterkit/templates/components/ - This folder contains files such as main-header.html, footer.html, scripts.html, and styles.html.
- Example: C:/xampp/htdocs/starterkit/templates/layouts/ - This file such as base.html file here, if you have more.
- Gulp:
Gulp is a popular JavaScript task runner that automates common development tasks, such as compiling Sass to CSS, minifying JavaScript and CSS files, optimizing images, and more. Gulp allows developers to define tasks that process files in a project, and then run those tasks automatically when files are changed or when specific commands are issued.for more information about gulp Check here.
Prerequisites
Please follow below steps to install and setup all pre requisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here
- Gulp
Make sure to have the Gulp installed & running in your computer. If you have already installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with the above steps, you can run the following commands into the terminal/command prompt from the root directory ( Xintra/ ) of the project to run the project locally or build for production use:
gulp
Note:- please ensure that you have installed all node_modules requried to run gulp tasks .
| Command | Description |
|---|---|
gulp
|
In xintra template gulp command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
- Python : v3.12.3
- Flask : v3.1.0
- gulp : v5.0.0
- tailwindcss : ^3.4.16
- preline : ^2.6.0
- node : v20.10.0
- npm : v10.8.1
- Gulp : 5.0.0
- Sass
If you want to remove switcher to your template follow the below process.
Go to root path: templates/layouts/base.html open base.html in that file, below the body tag, remove the switcher path given below.
Switcher path:
Before:
<body class="">
Remove this(
<!-- Start::main-switcher -->
{% include 'components/switcher.html' %}
<!-- End::main-switcher -->
)
After :
<body class="">
(removed switcher path)
Go to root path: templates/layouts/base.html open base.html file and then change main-header.html to main-header1.html given below.
Before:
<!-- Start::main-header -->
{% include 'components/main-header.html' %}
<!-- End::main-header -->
After:
<!-- Start::main-header -->
{% include 'components/main-header.html' %}
<!-- End::main-header -->
Go to root path: templates/layouts/base.html open "base.html" file and then remove the"custom-switcher.min.js" link as shown below.
Remove Switcher Script :
<!-- Custom-Switcher JS -->
<script src="{{ url_for('static', filename='assets/js/custom-switcher.min.js') }}"></script>
Go to root path: templates/layouts/landing-base.html open landing-base.html in that file, below the body tag, remove the switcher path given below.
Switcher path:
BEFORE :
<body class="landing-body">
Remove this(
<!-- Start::main-switcher -->
{% include 'components/landingpage/switcher.html' %}
<!-- End::main-switcher -->
)
AFTER :
<body class="landing-body">
(removed switcher path)
Go to root path: templates/layouts/landing-base.html open landing-base.html file and then change main-header to main-header1 given below.
Before:
<!-- Start::main-header -->
{% include 'components/landingpage/main-header.html' %}
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
{% include 'components/landingpage/main-header1.html' %}
<!-- End::main-header1 -->
Go to root path: templates/layouts/landing-base.html open landing-base.html file and then change main-sidebar to main-sidebar1 given below.
Before:
<!-- Start::main-sidebar -->
{% include 'components/landingpage/main-sidebar.html' %}
<!-- End::main-sidebar -->
After:
<!-- Start::main-sidebar1 -->
{% include 'components/landingpage/main-sidebar1.html' %}
<!-- End::main-sidebar1 -->
(Root:templates/layouts/base.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" class="light" data-header-styles="light" data-menu-styles="dark" data-width="fullwidth">
| Attribute | Description |
|---|---|
class="light"
|
To set the light theme |
class="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
(Root:templates/layouts/base.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" class="light" data-header-styles="light" data-menu-styles="dark" data-width="fullwidth">
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
bg-img="bgimg1"
|
To set menu background image1 |
bg-img="bgimg2"
|
To set menu background image2 |
bg-img="bgimg3"
|
To set menu background image3 |
bg-img="bgimg4"
|
To set menu background image4 |
bg-img="bgimg5"
|
To set menu background image5 |
General Style
Step 1:
Go To style.scss (static/assets/scss/styles.scss )
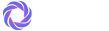
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
Before:
fontFamily: {
defaultfont: ["Poppins", "sans-serif"],
}
After:
fontFamily: {
defaultfont: ["Montserrat", "sans-serif"],
}
Note : After changing the styles, you must run the gulp command "gulp" . For more gulp commands, see the gulp page click here.
By default menu icons are phosphoricons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open main-sidebar.html page Path:templates/components/main-sidebar.html and go through
app-sidebar
section, in that section you will find phosphoricons of menu in
svg
tag, there you can replace previous icon with your icon. Example
as shown in below
Go To "static/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
Step1:
Open custom-switcher.min.js file
static/assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.min.js as shown below
function localStorageBackup2() {}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.min.js
static/assets/js/custom-switcher.min.js file.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in base.html Path:templates/layouts/base.html as shown below
<!-- Main Theme Js -->
<script src="{{ url_for('static', filename='assets/js/main.js') }}"></script>
Primary Color
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (static/assets/scss/_variables.scss )

Note : After changing the styles, you must run the gulp command "gulp" . For more gulp commands, see the gulp page click here.
Dark Theme Style
Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag data-theme-mode="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (static/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [data-theme-mode="dark"]
--light-rgb :--form-control-bg :
--body-bg-rgb2 :
--input-border :
--gray-3 :
Note : After changing the styles, you must run the gulp command "gulp" . For more gulp commands, see the gulp page click here.
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
gulp command.
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| Heroicons | https://heroicons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscout | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| Heroicons | https://heroicons.com/ |