FAQS
Esbuild Related
How to use project without Scss & Esbuild ?
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of Esbuild and other related files & folders so please remove below shown files
Html/src folder
Html/esbuild.config.js file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
You can simply use dist folder with only css, or can use by renaming it😊.
General Style
How to Change Font Family ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
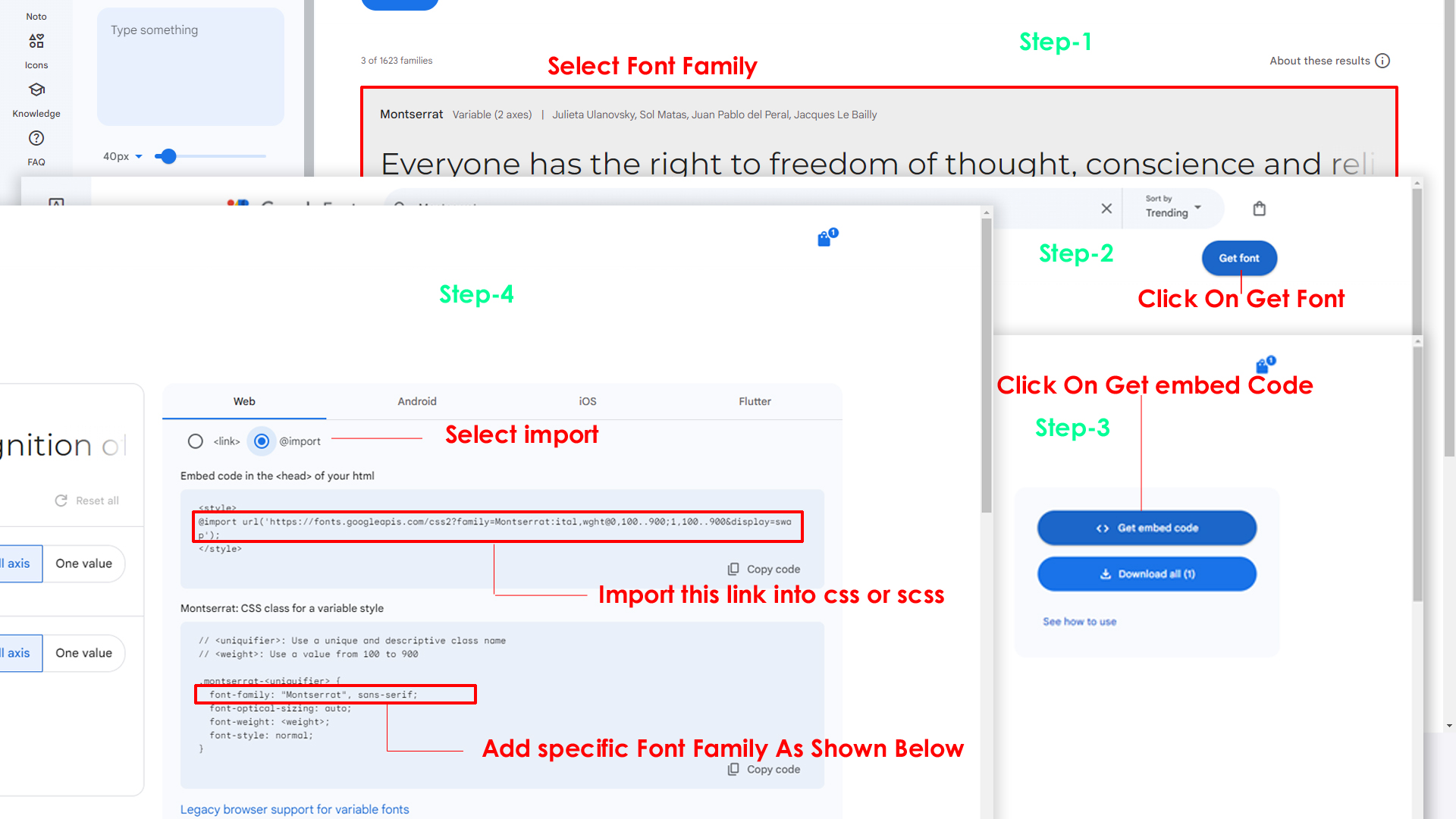
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
--default-font-family: 'Roboto', sans-serif;
How to change Menu icons ?
By default menu icons are phosphor icons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:src/html/partials/sidebar.html and go through
app-sidebar
section, in that section you will find phosphor icons of menu in
svg, there you can replace previous icon with your icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.min.js file
assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.min.js as shown below
function localStorageBackup2(){
if (localStorage.bodyBgRGB || localStorage.bodylightRGB){
document.querySelector('#switcher-dark-theme').checked = true;
}
if (localStorage.primaryRGB) {
if(localStorage.primaryRGB == "0, 255, 0"){
document.querySelector("#switcher-primary").checked = true
document.querySelector('html').style.setProperty('--theme-bg-gradient', "#011a01");
document.querySelector('html').style.setProperty('--light-rgb', "1, 26, 1");
}
if(localStorage.primaryRGB == "255, 235, 59"){
document.querySelector("#switcher-primary1").checked = true
document.querySelector('html').style.setProperty('--theme-bg-gradient', "#181601");
document.querySelector('html').style.setProperty('--light-rgb', "24, 22, 1");
}
if(localStorage.primaryRGB == "0, 254, 252"){
document.querySelector("#switcher-primary2").checked = true
document.querySelector('html').style.setProperty('--theme-bg-gradient', "#011813");
document.querySelector('html').style.setProperty('--light-rgb', "1, 24, 19");
}
if(localStorage.primaryRGB == "0, 175, 255"){
document.querySelector("#switcher-primary3").checked = true
document.querySelector('html').style.setProperty('--theme-bg-gradient', "#011118");
document.querySelector('html').style.setProperty('--light-rgb', "1, 17, 24");
}
if(localStorage.primaryRGB == "209, 115, 255"){
document.querySelector("#switcher-primary4").checked = true
document.querySelector('html').style.setProperty('--theme-bg-gradient', "#110118");
document.querySelector('html').style.setProperty('--light-rgb', "17, 1, 24");
}
}
if(localStorage.loaderEnable == "true"){
document.querySelector("#switcher-loader-enable").checked = true
}
}
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
assets/js/custom-switcher.min.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup2();
Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in mainhead.html Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<!-- Start::header-element -->
<li class="header-element">
<!-- Start::header-link|switcher-icon -->
<a href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="bi bi-gear header-link-icon border-0"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
Step2:
After removing code in header.html page remove switcher.html partial link shown below in every html page
@SPK@include("partials/switcher.html")
Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial ini every html page
@SPK@include("partials/custom_switcherjs.html")
Step4:
Remove main.js link present in mainhead.html Path:html/partials/mainhead.html as show below
<script src="../assets/js/main.js"></script>
Step5:
Finally remove below shown code in custom.js file Path:assets/js/custom.js
/* for theme primary */
const nanoThemes = [
[
"nano",
{
defaultRepresentation: "RGB",
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false,
},
},
},
],
];
const nanoButtons = [];
let nanoPickr = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement("button");
button.innerHTML = theme;
nanoButtons.push(button);
button.addEventListener("click", () => {
const el = document.createElement("p");
pickrContainerPrimary.appendChild(el);
/* Delete previous instance */
if (nanoPickr) {
nanoPickr.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? "add" : "remove"]("active");
}
/* Create fresh instance */
nanoPickr = new Pickr(
Object.assign(
{
el,
theme,
default: "#00fefc",
},
config
)
);
/* Set events */
nanoPickr.on("changestop", (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector("html");
html.style.setProperty(
"--primary-rgb",
`${Math.floor(color[0])}, ${Math.floor(color[1])}, ${Math.floor(
color[2]
)}`
);
/* theme color picker */
localStorage.setItem(
"primaryRGB",
`${Math.floor(color[0])}, ${Math.floor(color[1])}, ${Math.floor(
color[2]
)}`
);
html.style.setProperty(
"--theme-bg-gradient",
"#01041a"
);
localStorage.setItem(
"--theme-bg-gradient",
"#01041a"
);
});
});
themeContainerPrimary.appendChild(button);
}
nanoButtons[0].click();
/* for theme primary */
How To Remove Switcher In Landing Page ?
Step1:
Remove below shown code in head part of the landing.html file Path:src/html/landing.html
<script>
if(localStorage.scifilandingrtl){
document.querySelector("html").setAttribute("dir","rtl")
document.querySelector("#style")?.setAttribute("href", "../assets/libs/bootstrap/css/bootstrap.rtl.min.css");
}
</script>
Step2:
Remove landing.js link in landing.html file Path:src/html/landing.html
<script src="../assets/js/landing.js"></script>
Step3:
Remove below shown code inapp-sidebar of landing.html file Path:src/html/landing.html
<button class="btn btn-wave btn-icon btn-light switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>
Step3:
Remove below shown code in app-header section of landing.html file Path:src/html/landing.html
<button class="btn btn-wave btn-icon btn-success switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>