FAQ'S
General Style
How to Change Font Style ?
Step 1:
Go To _fonts.scss (assets/scss/custom/fonts/_fonts.scss)
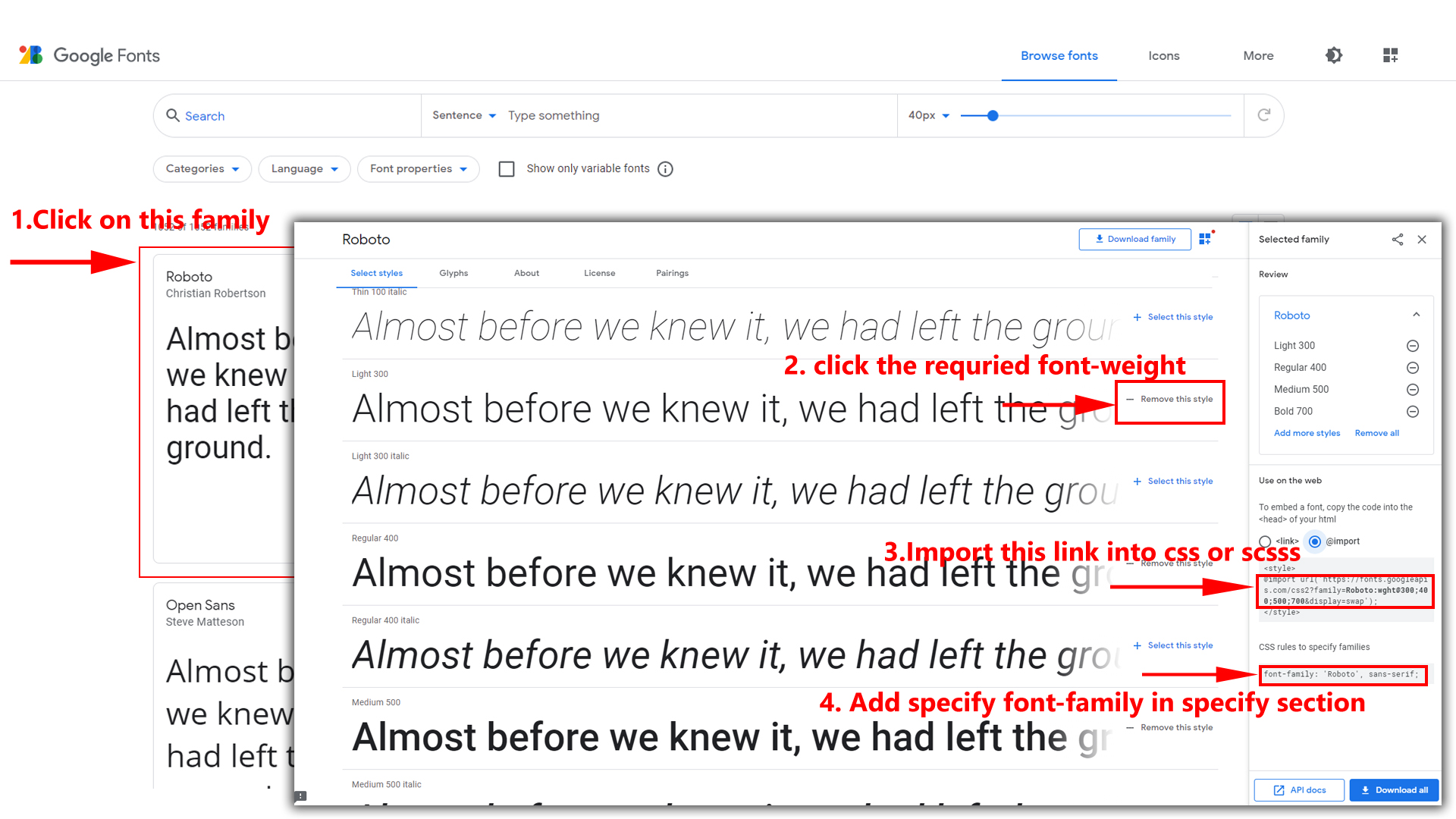
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import In to style.css file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in _fonts.scss i.e (root:-assets/scss/custom/fonts/_fonts.scss)
Example:
Before : @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap');
After : @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap');
Step 3:
And add the Your Selected font-family in _bootstrap-custom.scss(assets/scss/bootstrap/_bootstrap-custom.scss)
Example:
body {
margin: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.5;
color: $default-color;
text-align: start;
background-color: #{$background};
font-family: 'Inter', sans-serif;
overflow-x: clip;
position: relative;
height: 100%;
}
How to Change Logo ?
Go To "assets/images/brand" folder and replace your logo with Previous Logos within in image size. Note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
LTR Version to RTL Version
How to Enable RTL version?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)file
and remove
comments for html.setAttribute("dir" , "rtl") to
enable RTL
version.
//LTR to RTL
if (!localStorage.getItem("splitertl")) {
// html.setAttribute("dir" , "rtl") // for rtl version
}Light Theme & Dark Theme
How to Enable Light Theme?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)file
and remove
comments for html.setAttribute("data-theme-color" , "light") to
enable Light Theme.
//Light Theme Style
if (!localStorage.getItem("splitelighttheme")) {
// html.setAttribute("data-theme-color" , "light") // for light theme
}How to Enable Dark Theme?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)file
and remove
comments for html.setAttribute("data-theme-color" , "dark") to
enable Dark Theme.
//Dark Theme Style
if (!localStorage.getItem("splitedarktheme")) {
// html.setAttribute("data-theme-color" , "dark") // for dark theme
}Menus Styles
How to Enable Menu Styles ?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)file
and remove
comments for any data-menu-style to
enable Menu Styles.
//Menu Styles
if (!localStorage.getItem("spliteMenu")) {
// html.setAttribute("data-menu-style" , "light") // for light menu style
// html.setAttribute("data-menu-style" , "dark") // for dark menu style
// html.setAttribute("data-menu-style" , "color") // for color menu style
// html.setAttribute("data-menu-style" , "gradient") // for gradient menu style
}Center Logo
Center Logo
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
html.setAttribute("data-layout" , "horizontal")
and also html.setAttribute("data-logo" , "centerlogo")
to enable Center Logo style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Center Logo
if (!localStorage.getItem("splitecenterlogo")) {
// html.setAttribute("data-logo" , "centerlogo") // for Horizontal Centerlogo
}Headers Styles
How to Enable Headers Styles ?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)file
and remove
comments for any data-header-style to
enable Headers Styles.
//Header Styles
if (!localStorage.getItem("spliteHeader")) {
// html.setAttribute("data-header-style" , "light") // for light header style
// html.setAttribute("data-header-style" , "dark") // for dark header style
// html.setAttribute("data-header-style" , "color") // for color header style
// html.setAttribute("data-header-style" , "gradient") // for gradient header style
}Switcher Styles
How to Enable Boxed-Layout?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)file and
remove
comments for html.setAttribute("data-width" , "boxed") to
enable layout-boxed style
//Boxed styles
if (!localStorage.getItem("spliteboxed")) {
// html.setAttribute("data-width" , "boxed") // for boxed style
}How to Enable Scrollable-Layout?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
html.setAttribute("data-position" , "scrollable") to enable
scrollable-layout style
//Scrollabel styles
if (!localStorage.getItem("splitescrollable")) {
// html.setAttribute("data-position" , "scrollable") // for scrollable style
}How to Enable No-Shadow Styles ?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
html.setAttribute("data-skins" , "no-shadow") to enable
No-shadow styles
//No-Shadow styles
if (!localStorage.getItem("splitenoshadow")) {
// html.setAttribute("data-skins" , "no-shadow") // for boxed style
}Vertical Menu Styles
How to Enable Default Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
html.setAttribute("data-vertical-style" , "default")
and also html.setAttribute("data-layout" , "vertical")
to enable Default Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Default Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "default") // for Vertical default style
}How to Enable Closed Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable Closed Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Closed Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "closed") // for Vertical closed style
// $('body').addClass('sidenav-toggled');
}How to Enable IconText Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable IconText Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//IconText Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "icontext") // for Vertical icontext style
// textLayoutFn();
}How to Enable Overlay Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable Overlay Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Overlay Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "overlay") // for Vertical overlay style
// $('body').addClass('sidenav-toggled');
}How to Enable Hover Submenu Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable Overlay Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Hover Submenu Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "hover") // for Vertical hover style
// hoverLayoutFn();
}How to Enable Hover Submenu1 Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable Overlay Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Hover Submenu1 Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "hover1") // for Vertical hover1 style
// hoverLayoutFn();
}How to Enable Double Menu Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable Overlay Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Double Menu Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "doublemenu") // for Vertical doublemenu style
// doubleLayoutFn();
}How to Enable Double Menu with Tabs Layout Styles?
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
Spliteverticalstyles
and also html.setAttribute("data-layout" , "vertical")
to enable Overlay Layout style
//Vertical Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//Double Menu Layout Styles
if (!localStorage.getItem("spliteverticalstyles")) {
// html.setAttribute("data-vertical-style" , "doublemenu-tabs") // for Vertical doublemenu-tabs style
// doubleLayoutFn();
}Horizontal Click & Horizontal Hover styles
How to Enable Horizontal layout
open custom-switcher.js
path:(Splite/assets/js/custom-switcher.js)
file and remove comments for
html.setAttribute("data-layout" , "horizontal")
and any data-hor-style to enable
Horizontal layout style
//Menu Layout
if (!localStorage.getItem("splitelayout")) {
// html.setAttribute("data-layout" , "vertical") // for Vertical layout
// html.setAttribute("data-layout" , "horizontal") // for horizontal layout
}
//horizontalmenu Layout Styles
if (!localStorage.getItem("splitelayout") === "horizontal" || localStorage.getItem("splitelayout") == null) {
// html.setAttribute("data-hor-style" , "hor-click") // for horizontal click style
// html.setAttribute("data-hor-style" , "hor-hover") // for horizontal hover style
} Note:-when horizontal layout is in active all the data-vertical-style will not be in active
Theme Primary Colors
How to Change Complete Theme Primary Colors ?
Please follow the below steps to change complete theme colors
To change complete theme colors you have to open _variables.scss file
Rootpath : _variables.scss (assets/scss/_variables.scss )
To customize the theme colors. change colors in root element :
:root {
/* Primary */
--primary-rgb: 135, 96, 251;
----------------
----------------
----------------
}
Note : After Changing color you must run gulp command's . Refer gulp page for more gulp commands click here.
Local Storage
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.js file
assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup() {} and localStorageBackup() calling function in custom-switcher.js as shown below
function localStorageBackup() {
// if there is a value stored, update color picker and background color
// Used to retrive the data from local storage
if (localStorage.spliteprimaryColor) {
if (document.getElementById('colorID')) {
document.getElementById('colorID').value = localStorage.spliteprimaryColor;
}
document.querySelector('html').style.setProperty('--primary-bg-color', localStorage.spliteprimaryColor);
document.querySelector('html').style.setProperty('--primary-bg-hover', localStorage.spliteprimaryHoverColor);
document.querySelector('html').style.setProperty('--primary-bg-border', localStorage.spliteprimaryBorderColor);
document.querySelector('html').style.setProperty('--primary-transparentcolor', localStorage.spliteprimaryTransparent);
document.querySelector('html').style.setProperty('--primary-bg-color-rgb', localStorage.spliteprimaryRGB);
}
if (localStorage.splitebgColor) {
if (document.getElementById('transparentBgColorID')) {
document.getElementById('transparentBgColorID').value = localStorage.splitebgColor;
}
document.querySelector('html').style.setProperty('--background', localStorage.splitebgColor);
document.querySelector('html').style.setProperty('--white', localStorage.splitebgwhite);
document.querySelector('html').style.setProperty('--menu-bg', localStorage.splitemenubg);
document.querySelector('html').style.setProperty('--header-bg', localStorage.spliteheaderbg);
let html = document.querySelector('html');
html.setAttribute('data-theme-color', 'dark');
$('#switchbtn-dark').prop('checked', true);
$('#switchbtn-darkmenu').prop('checked', true);
$('#switchbtn-darkheader').prop('checked', true);
localStorage.removeItem("spliteHeader", 'dark');
localStorage.removeItem("spliteMenu", 'dark');
localStorage.removeItem("spliteHeader", 'light');
localStorage.removeItem("spliteMenu", 'light');
}
if (localStorage.splitedarktheme) {
let html = document.querySelector('html');
html.setAttribute('data-theme-color', 'dark');
}
if (localStorage.splitertl) {
let html = document.querySelector('html');
html.setAttribute('dir', 'rtl');
}
if (localStorage.splitelayout) {
let html = document.querySelector('html');
let layoutValue = localStorage.getItem('splitelayout');
html.setAttribute('data-layout', 'horizontal');
switch (layoutValue) {
case 'horizontal':
html.setAttribute('data-hor-style', 'hor-click');
break;
case 'horizontalhover':
html.setAttribute('data-hor-style', 'hor-hover');
break;
}
}
if (localStorage.spliteverticalstyles) {
let html = document.querySelector('html');
let verticalStyles = localStorage.getItem('spliteverticalstyles');
if (!(document.body.classList.contains('auth-page'))) {
switch (verticalStyles) {
case 'closed':
hoverLayoutFn();
html.setAttribute('data-vertical-style', 'closed');
break;
case 'icontext':
textLayoutFn();
html.setAttribute('data-vertical-style', 'icontext');
break;
case 'overlay':
hoverLayoutFn();
html.setAttribute('data-vertical-style', 'overlay');
break;
case 'hover':
hoverLayoutFn();
html.setAttribute('data-vertical-style', 'hover');
break;
case 'hover1':
html.setAttribute('data-vertical-style', 'hover1');
hoverLayoutFn();
break;
case 'doublemenu':
html.setAttribute('data-vertical-style', 'doublemenu');
doubleLayoutFn();
break;
case 'doublemenu-tabs':
html.setAttribute('data-vertical-style', 'doublemenu-tabs');
doubleLayoutFn();
break;
}
}
}
if (localStorage.splitenoshadow) {
let html = document.querySelector('html');
html.setAttribute('data-skins', 'no-shadow');
}
if (localStorage.spliteboxed) {
let html = document.querySelector('html');
html.setAttribute('data-width', 'boxed');
}
if (localStorage.splitescrollable) {
let html = document.querySelector('html');
html.setAttribute('data-position', 'scrollable');
}
if (localStorage.splitecenterlogo) {
let html = document.querySelector('html');
html.setAttribute('data-logo', 'centerlogo');
}
if (localStorage.spliteMenu) {
let html = document.querySelector('html');
let menuValue = localStorage.getItem('spliteMenu');
switch (menuValue) {
case 'light':
html.setAttribute('data-menu-style', 'light');
break;
case 'dark':
html.setAttribute('data-menu-style', 'dark');
break;
case 'color':
html.setAttribute('data-menu-style', 'color');
break;
case 'gradient':
html.setAttribute('data-menu-style', 'gradient');
break;
default:
break;
}
}
if (localStorage.spliteHeader) {
let html = document.querySelector('html');
let headerValue = localStorage.getItem('spliteHeader');
switch (headerValue) {
case 'light':
html.setAttribute('data-header-style', 'light');
break;
case 'dark':
html.setAttribute('data-header-style', 'dark');
break;
case 'color':
html.setAttribute('data-header-style', 'color');
break;
case 'gradient':
html.setAttribute('data-header-style', 'gradient');
break;
default:
break;
}
}
}
Step2:
To remove complete LocalStorage saving you need to remove all
localstorage related calling functions in custom-switcher.js
assets/js/custom-switcher.js files.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem("----", true);
localStorage.removeItem("----");
localStorage.getItem("----");