FAQS
FAQS
Esbuild Related
How to use project without Scss & Esbuild ?
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of Esbuild and other related files & folders so please remove below shown files
Html/src folder
Html/esbuild.config.js file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
You can simply use dist folder with only css, or can use by renaming it😊.
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
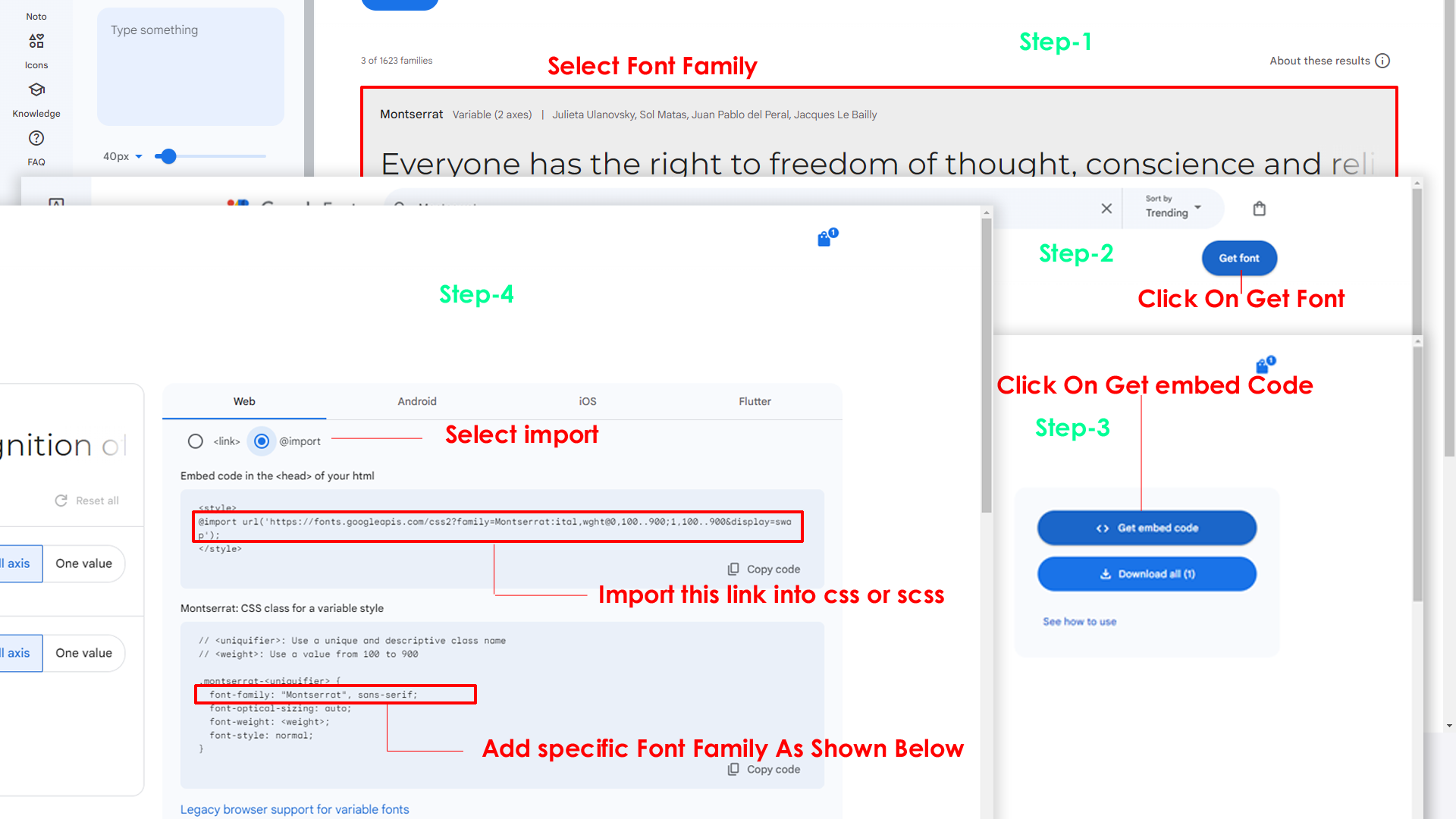
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
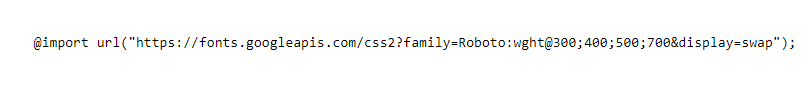
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(src/assets/scss/_variables.scss)
Example:
fontFamily: {
inter: ["Inter", "sans-serif"], //place your font here
},
How to change Menu icons ?
By default menu icons are in the form of icons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open menu.html page
Path:src/html/partials/menu.html and go through
app-sidebar
section, in that section you will find
itag, there you can replace previous icon with your
icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/img/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.min.js file
assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2(); function in custom-switcher.min.js as shown below
function localStorageBackup2(){
}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.min.js
assets/js/custom-switcher.min.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to
remove
main.js link present in mainhead.html
Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<!-- Start::header-element -->
<div class="header-element">
<!-- Start::header-link|switcher-icon -->
<a href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-5-line animate-spin header-link-icon"></i>
</a>
<!-- End::header-link|switcher-icon -->
</div>
<!-- End::header-element -->
Step2:
After removing code in header.html page remove switcher.html partial link in src folder as shown below in every html page
@SPK@include("partials/switcher.html")
Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial in src folder in every html page
@SPK@include("partials/custom_switcherjs.html")
Step4:
Remove main.js link present in mainhead.html Path:html/partials/mainhead.html as show below
<script src="../assets/js/main.js"></script>
Step5:
Finally remove code in between comments /* for theme primary */ & /* for theme background */ in custom.js file Path:assets/js/custom.js
/* for theme primary */
Remove Code In Between
/* for theme primary */
/* for theme background */
Remove Code In Between
/* for theme background */
Note : After completing above steps please run gulp command to update dist folder.
How To Remove Switcher In Landing Page ?
Step1:
Remove below shown code inapp-sidebar of landing.html file Path:src/html/landing.html
<button class="btn btn-wave btn-icon btn-secondary switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>
Step2:
Remove below shown code in app-header section of landing.html file Path:src/html/landing.html
<button class="btn btn-icon btn-success switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<i class="ri-settings-3-line"></i>
</button>