FAQS
How to Change Font Style ?
Step 1:
Go To style.scss (assets/scss/custom/fonts/_fonts.scss )
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import In to style.css file
Example Imported Font Links
/*-------- Fonts -------*/
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
Imported Font Family Css
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: none;
-ms-touch-action: manipulation;
touch-action: manipulation;
-webkit-font-feature-settings: "liga" 0;
font-feature-settings: "liga" 0;
height: 100%;
overflow-y: scroll;
position: relative;
margin: 0;
font-size: 0.84375rem;
font-weight: 400;
line-height: 1.5;
color: $color;
text-align: start;
background-color: $background;
font-family: 'Poppins', sans-serif;
}
Step 2:
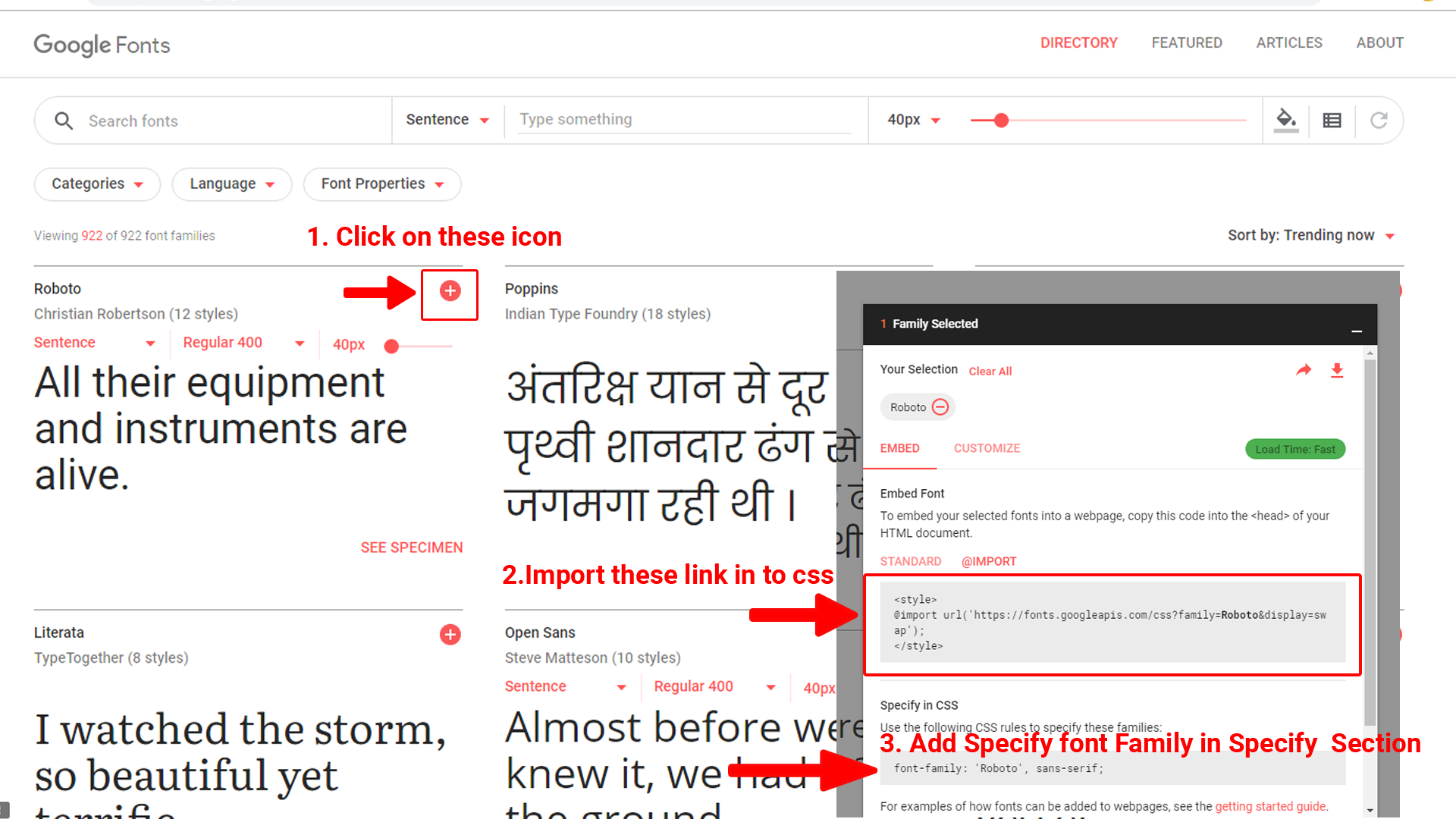
How to Select font Family
Example:

How to Change Logo ?
Go To "assets/images/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to Enable RTL Version & LTR Version
How to Enable LTR Version?
Please follow the bellow steps to enable LTR Version
Step 1 :
To enable LTR Version you have to open switcher-styles.js ({assets/js/switcher-styles.js}) file and remove comments for LTR as shown in below
/***************** LTR *********************/
// $('body').addClass('ltr');
/***************** LTR *********************/
Step 2 :
Remove the comments to enableLTR as shown below
/***************** LTR *********************/
$('body').addClass('ltr');
/***************** LTR *********************/
How to Enable RTL Version?
Please follow the bellow steps to enable RTL Version
Step 1 :
To enable RTL Version you have to open switcher-styles.js ({assets/js/switcher-styles.js}) file and remove comments for rtl as shown in below
/***************** RTL *********************/
// $('body').addClass('rtl');
/***************** RTL *********************/
Step 2 :
Remove the comments to enablertl as shown below
/***************** RTL *********************/
$('body').addClass('rtl');
/***************** RTL *********************/
Theme Styles
How to Enable Dark Theme?
Please follow the bellow steps to enable Dark Theme
Step 1 :
To enable Dark Theme you have to open switcher-styles.js ({assets/js/switcher-styles.js}) file and remove comments for dark-theme as shown in below
/***************** DARK THEME *********************/
// $('body').addClass('dark-theme');
/***************** Dark THEME *********************/
Step 2 :
Remove the comments to enabledark-theme as shown below
/***************** DARK THEME *********************/
$('body').addClass('dark-theme');
/***************** Dark THEME *********************/
How to Enable Light Theme?
Please follow the bellow steps to enable Light Theme
Step 1 :
To enable Light Theme you have to open switcher-styles.js({assets/js/switcher-styles.js}) file and remove comments for light-theme as shown in below
/***************** Light THEME *********************/
// $('body').addClass('light-theme');
/***************** Light THEME *********************/
Step 2 :
Remove the comments to enablelight-theme as shown below
/***************** Light THEME *********************/
$('body').addClass('light-theme');
/***************** Light THEME *********************/
How to enable switcher in any page ?
To enable the switcher then you must have to place below HTML, CSS, JS in your html page.