FAQS
How to Change Font Style ?
Step 1:
Go To _fonts.scss (assets/scss/bootstrap/_fonts.scss )
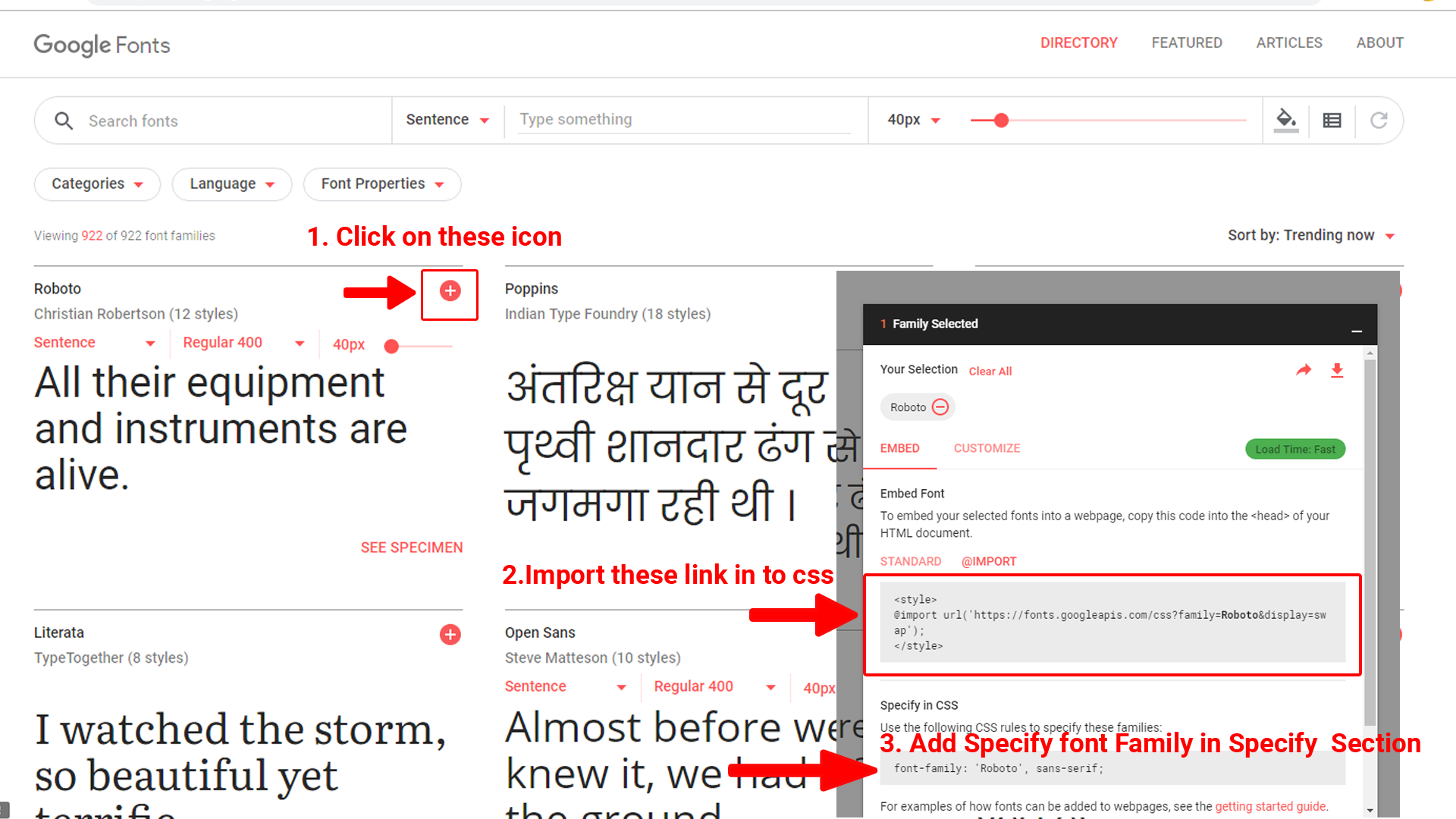
if you want to change another font-family Go to the site Google Fonts And Slect One font Family and import In to style.css file
Example Imported Font Links
/*-------- Font-Family-------*/
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700&display=swap');
Imported Font Family Css
body {
margin: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.5;
color: $text-color;
text-align: left;
background-color: $body-color;
font-family: 'Roboto', sans-serif;
}
Step 2:
How to Select font Family
Example:

How to Change Logo ?
Go To "assets/images/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to Enable RTL Version & LTR Version
How to Enable LTR Version?
Please follow the bellow steps to enable LTR Version
Step 1 :
To enable LTR Version you have to open switcher-styles.js ({assets/js/switcher-styles.js}) file and remove comments for LTR as shown in below
/***************** LTR *********************/
// $('body').addClass('ltr');
/***************** LTR *********************/
Step 2 :
Remove the comments to enableLTR as shown below
/***************** LTR *********************/
$('body').addClass('ltr');
/***************** LTR *********************/
How to Enable RTL Version?
Please follow the bellow steps to enable RTL Version
Step 1 :
To enable RTL Version you have to open switcher-styles.js ({assets/js/switcher-styles.js}) file and remove comments for rtl as shown in below
/***************** RTL *********************/
// $('body').addClass('rtl');
/***************** RTL *********************/
Step 2 :
Remove the comments to enablertl as shown below
/***************** RTL *********************/
$('body').addClass('rtl');
/***************** RTL *********************/
Theme Styles
How to Enable Dark Theme?
Please follow the bellow steps to enable Dark Theme
Step 1 :
To enable Dark Theme you have to open switcher-styles.js ({assets/js/switcher-styles.js}) file and remove comments for dark-theme as shown in below
/***************** DARK THEME *********************/
// $('body').addClass('dark-theme');
/***************** Dark THEME *********************/
Step 2 :
Remove the comments to enabledark-theme as shown below
/***************** DARK THEME *********************/
$('body').addClass('dark-theme');
/***************** Dark THEME *********************/
How to Enable Light Theme?
Please follow the bellow steps to enable Light Theme
Step 1 :
To enable Light Theme you have to open switcher-styles.js({assets/js/switcher-styles.js}) file and remove comments for light-theme as shown in below
/***************** Light THEME *********************/
// $('body').addClass('light-theme');
/***************** Light THEME *********************/
Step 2 :
Remove the comments to enablelight-theme as shown below
/***************** Light THEME *********************/
$('body').addClass('light-theme');
/***************** Light THEME *********************/
How to Change Complete theme colors ?
To Change Complete theme colors
Please follow the below steps to change complete theme colors
To change complete theme colors you have to open _root.scss file
Rootpath : _root.scss (assets/scss/bootstrap/_root.scss )
To customize the theme colors. change colors in root element :
:root {
-/default
--body-color : #f5f4fb;
--text-color : #504e70;
--border-color : #e5e4f0;
--form-background : #f8f7fc;
--white : #fff;
--black : #20242c;
--color-light : #f5f4fb;
--white-rgb : 255,255,255;
--black-rgb : 0,0,0;
--color-dark : #312d65;
--color-dark-rgb : 49, 45, 101;
--color-muted : #797896;
// Theme 01
--primary-rgb:113, 103, 255;
--primary-bg-color: rgb(var(--primary-rgb));
--primary-bg-hover: rgb(var(--primary-rgb), 0.85);
--primary-bg-border: rgb(var(--primary-rgb));
--color-primary-1: rgba(var(--primary-rgb), 0.1);
--color-primary-2: rgba(var(--primary-rgb), 0.2);
--color-primary-3: rgba(var(--primary-rgb), 0.3);
--color-primary-4: rgba(var(--primary-rgb), 0.4);
--color-primary-5: rgba(var(--primary-rgb), 0.5);
--color-primary-6: rgba(var(--primary-rgb), 0.6);
--color-primary-7: rgba(var(--primary-rgb), 0.7);
--color-primary-8: rgba(var(--primary-rgb), 0.8);
--color-primary-9: rgba(var(--primary-rgb), 0.9);
--color-primary-05: rgba(var(--primary-rgb), 0.05);
----------------
}Note : After Changing color you must run gulp command's . Refer gulp page for more gulp commands click here.
Local Storage
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.js file
assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup() {} and localStorageBackup() calling function in custom-switcher.js as shown below
function localStorageBackup() {
function localStorageBackup() {
// if there is a value stored, update color picker and background color
// Used to retrive the data from local storage
if (localStorage.gowellprimaryColorrgb) {
document.querySelector('body').style.setProperty('--primary-rgb', localStorage.gowellprimaryColorrgb);
}
if (localStorage.gowellbgColor) {
document.querySelector('body').classList.add('dark-theme');
document.querySelector('body').classList.remove('light-theme');
$('#myonoffswitch4').prop('checked', true);
$('#myonoffswitch3').prop('checked', false);
document.querySelector('body').style.setProperty('--body-color', localStorage.gowellbgColor);
document.querySelector('body').style.setProperty('--custom-white', localStorage.gowellthemeColor);
}
if (localStorage.gowellrtl) {
$('body').addClass('rtl');
$('#myonoffswitch2').prop('checked', true);
$('#myonoffswitch1').prop('checked', false);
}
if (localStorage.gowelldark) {
$('body').addClass('dark-theme');
$('#myonoffswitch4').prop('checked', true);
$('#myonoffswitch3').prop('checked', false);
}
if(localStorage.gowelllight){
$('body').addClass('light-theme');
$('#myonoffswitch3').prop('checked', true);
$('#myonoffswitch4').prop('checked', false);
document.querySelector('body').style.removeProperty('--body-color', localStorage.gowellbgColor);
document.querySelector('body').style.removeProperty('--custom-white', localStorage.gowellthemeColor);
}
}
}Step2:
To remove complete LocalStorage saving you need to remove all
localstorage related calling functions in switcher-styles.js
assets/js/switcher-styles.js files.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem("gowelldarktheme", true);
localStorage.removeItem("gowelllighttheme");
localStorage.getItem("gowellscrollable")
If you are using gulp files you want to change the template theme or you want choose colors themes from demo
How to Change you own primary color theme using gulp?
Open _root.scss
113, 103, 255; // Change the color code here233, 115, 255;Run gulp watch command
How to enable switcher in any page ?
To enable the switcher then you must have to place below HTML, CSS, JS in your html page.